 CSS позиционирование — это управление местом и способом отображения элемента на веб-странице, оно осуществляется с помощью свойства position.
CSS позиционирование — это управление местом и способом отображения элемента на веб-странице, оно осуществляется с помощью свойства position.Относительное позиционирование.
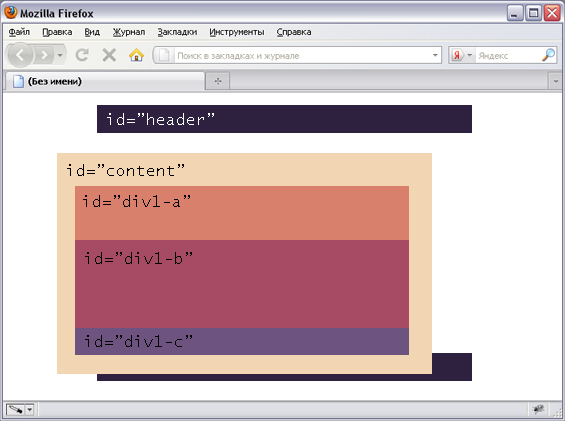
Элементы с относительным позиционированием, как и статические элементы, остаются в общем потоке. При применении свойств top, left, right или bottom к относительно позиционированным элементам, они будут смещаться относительно своего местоположения, оставляя пустое пространство там, где элемент располагался изначально.
Элементы с относительным позиционированием, как и статические элементы, остаются в общем потоке. При применении свойств top, left, right или bottom к относительно позиционированным элементам, они будут смещаться относительно своего местоположения, оставляя пустое пространство там, где элемент располагался изначально.
Абсолютное позиционирование.
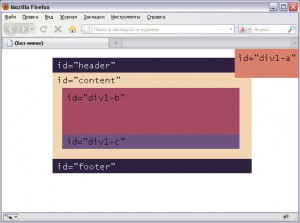
Элементы с абсолютным позиционированием полностью удаляются из общего потока, остальные элементы будут занимать освободившееся пространство, полностью игнорируя абсолютно позиционированные элементы. Затем можно позиционировать элемент в любое нужное место веб-страницы, используя свойства top, left, right или bottom.Все абсолютно позиционированные элементы размещаются относительно окна браузера или относительно ближайшего позиционированного предка (если он есть), у которого свойство position имеет значение absolute, fixed или relative.
Элементы с абсолютным позиционированием полностью удаляются из общего потока, остальные элементы будут занимать освободившееся пространство, полностью игнорируя абсолютно позиционированные элементы. Затем можно позиционировать элемент в любое нужное место веб-страницы, используя свойства top, left, right или bottom.Все абсолютно позиционированные элементы размещаются относительно окна браузера или относительно ближайшего позиционированного предка (если он есть), у которого свойство position имеет значение absolute, fixed или relative.

















Байбакова Юлия