Поиск элементов
<html>
<head>...
<script type="text/javascript">
function ShowDetails(){
var elem=document.getElementById('details');
elem.style.display='block';
}
</script> </head>
<body>
<p>Нажмите кнопку для просмотра подробностей</p>
<button type="button" onClick="ShowDetails()">Подробности</button>
<div id="details" style="display:none">
Здесь представлены все подробности.
</div> </body> </html>
Программное создание, удаления и модификация HTML-элементов
События
- События окна и документа;
- События мыши
- onclick
- ondblclick
- onmouseover
- onmouseout
- onmousemove
-
События клавиатуры
- События формы и элементов формы
- onsubmit
- onreset
- onfocus
- onblur
- onchange
Задания
Работа с изображениями
- Настроить смену картинки по щелчку.
- Связать видимость секции с событиями мыши.
- Организовать смену картинок по щелчку.













Необходимо ответить на вопрос и задать свой по материалу лекции. Вот первый вопрос.
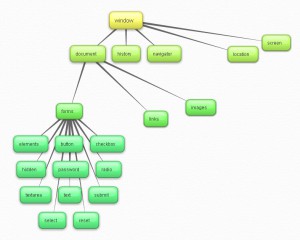
Перечислите методы объекта document.