JavaScript — объектно-ориентированный язык.
Объекты JavaScript — это наборы свойств и методов (свойства — данные, связанные с объектом; методы — функции для обработки данных объекта).
В JavaScript отсутствует понятие класса. Наследование производится путем клонирования существующих объектов (прототипов). Используется модель объектно-ориентированного программирования, называемая прототипным программированием (прототипно-ориентированное программирование).
Три типа объектов JavaScript
- Встроенные объекты
- Объекты браузера
- Объекты, созданные программистом
Объекты, созданные программистом
function printRecord()
{
...
}
function myRecord(name, family, phone, address)
{
this.name = name;
this.family = family;
this.phone = phone;
this.address = address;
this.secure = false;
this.printRecord = printRecord;
}
...
var rec1;
var rec2;
rec1 = new myRecord("Иван", "Иванов", "00-11-22", "Малая Большая ул., д. 25, кв. 26");
rec2 = new myRecord("Петр", "Петров", "33-44-55", "Большая Малая ул., д. 52, кв. 62");
...
rec2.secure = true;
rec1.printRecord();
alert(rec2.address);
Подробнее: http://mif.vspu.ru/books/js/les4.html
Встроенные объекты
Доступны без предварительного объявления
Числа и строки
var str = 'Привет, мир!';
str.length
str.charAt(3)
str.toLowerCase()
str.toUpperCase()
str.indexOf("мир")
str.substr(8,3)
var n = 3.1415926;
n.toFixed(2)
Массивы
var arr = [];
var arr2 = ["Красный", "Зелёный", "Синий"];
var arr3 = ["Пирожок", 2, true];
arr[0]
arr[15] = x
arr.push(y)
arr.length
for (var i in arr) {
console.log( arr[i] );
}
str = arr.join(', ')
arr = str.split(', ')
arr.sort()
arr.reverse()
Ассоциативные массивы (объекты)
var obj = {};
obj.name
obj['name']
for (var key in obj) {
console.log( obj[key] );
}
Дата и время
var date = new Date(); var date2 = new Date(milliseconds); var date3 = new Date(year, month, date, hours, minutes, seconds, ms); date.getTime() date.getFullYear() date.getMonth() date.getDate() date.getHours() date.getMinutes() date.getSeconds() date.getMilliseconds() date.getDay() date.getTimezoneOffset() setTimeout() setInterval() clearTimeout()
Математические вычисления
Математические константы и функции представлены в виде свойств и методов встроенного объекта Math
Math.PI Math.E Math.sin(x) Math.cos(x) Math.tan(x) Math.sqrt(x) Math.log(x) Math.abs(x) Math.exp(x) Math.max(a, b, c...) Math.min(a, b, c...) Math.random() Math.floor (округляет вниз) Math.ceil (округляет вверх) Math.round (до ближайшего целого)
Объекты браузера
Объекты браузера являются интерфейсом, с помощью которого сценарий JavaScript взаимодействует с пользователем и документом HTML, загруженным в окно браузера, а также с самим браузером.
Браузер для JavaScript — это иерархический набор объектов. Обращаясь к свойствам и методам этих объектов можно выполнять различные операции над окном браузера, загруженным в это окно документом HTML, а также над отдельными объектами, размещенными в документе HTML.
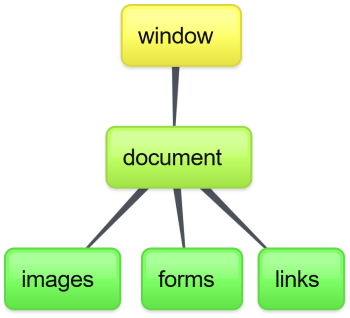
Иерархия объектов браузера
Старая модель

Объекты window и document
window — окно браузера, в которое загружена страница
alert()
confirm()
prompt()
document — текущий HTML-документ
document.write()
Дочерние объекты document
Доступ через одноименные массивы или по именам (name)
Пример работы с элементами форм
...
function btnPress()
{
var szText;
szText = document.form1.text1.value;
...
}
...
...
<form name="form1">
<p><input type="text" name="text1" value="">
<p><input type="button" value="Нажми меня" onClick="btnPress()">
</form>
...
DOM — Document Object Model
Не зависящий от платформы и языка программный интерфейс, позволяющий программам и скриптам получить доступ к содержимому HTML, XHTML и XML-документов, а также изменять содержимое, структуру и оформление таких документов.
http://ru.wikipedia.org/wiki/Document_Object_Model
Идея:
<html> <head> <title>Название</title> </head> <body> <h1>Заголовок</h1> <p>Текст 1</p> <p>Текст 2</p> </body> </html>
Каждый контейнер — отдельный объект документа. Вложенные контейнеры образуют дочерние объекты.
Доступ к элементам DOM
1. Через window.event. Это свойство содержит различные сведения о возникшем событии.
target — источник события (целевой, исходный элемент).
Пример:
elem = event.target;
this — текущий элемент, на котором сработал обработчик события
Пример:
elem = event.this;
target и this будут отличаться, если обработчик событий был вызван через цепочку элементов (всплытие события)
2. Через массив элементов по имени тега
document.getElementByTagName(имя_тега) — массив элементов с указанным именем тега.
Пример:
mas = document.getElementsByTagName(‘p’); — массив всех абзацев
mas[ 0 ] — первый абзац (Текст 1)
mas[ 1 ] — второй абзац (Текст 2)
3. Через массив элементов по имени класса
document.getElementsByClassName(имя_класса) — массив элементов с указанным именем класса.
Пример:
mas = document.getElementByClassName(‘news’); — массив всех элементов, отмеченных как news
4. Через массив элементов, удовлетворяющих селектору CSS
Пример:
mas = document.querySelectorAll(‘a.menu’); — все ссылки документа, отмеченные классом menu
elem = document.querySelector(‘a.menu’); — первая ссылка документа, отмеченная классом menu
5. Через идентификатор (id)
<p id=’p1′>Текст 1</p>
…
elem = document.getElementById(‘p1’);
elem = p1;
6. Через «родство» элементов
parentElement — родитель
firstElementChild — первый дочерний элемент
lastElementChild — последний дочерний элемент
children — массив всех дочерних элементов
previousElementSibling — предыдущий «брат»
nextElementSibling — следующий «брат»
Пример:
elem2 = elem.nextElementSibling;
Свойства элементов
1. Любой параметр тега HTML
elem.align = ‘center’;
2. Параметр style и через него — любой стилевой параметр
elem.style.color = ‘red’;
elem.style.marginLeft = ’20px’;
3. Имя класса
elem.className = ‘имя_класса’;
4. Содержимое элемента
elem.innerHTML = ‘текст с тегами HTML’;
Изменение дерева элементов
1. Создание элемента
elem = document.createElement(‘div’);
2. Добавление элемента
elem.append( newElem )
elem.prepend( newElem )
elem.before( newElem )
elem.after( newElem )
elem.replaceWith( newElem )
elem.appendChild(newElem);
elem.insertBefore(newElem, nextSibling);
3. Клонирование элемента
newElem = elem.cloneNode(true);
4. Удаление элемента
elem.remove()
Dynamic HTML (DHTML)
Технология создания интерактивных интернет-страниц на основе совместного использования HTML, JavaScript и CSS. Взаимодействие составных частей DHTML реализуется через DOM.
http://mif.vspu.ru/books/js/les13.html
http://mif.vspu.ru/books/dhtml-task/
HTML5 (в широком понимании) — набор спецификаций HTML, CSS и JavaScript, разработанных для создания веб-сайтов и приложений нового поколения
Литература
Контрольная работа по предыдущей лекции
Вопрос: Назовите способы размещения сценариев JavaScript в документах HTML












Способы размещения сценариев JavaScript в документах HTML:
1) в разделе заголовка
2) если сценариев много, после контента страницы перед тегом
3) использование тега
4) использование атрибута src в теге , если JS-код берётся из внешнего файла
5) атрибут defer позволит загрузить сценарий после загрузки HTML-документа