Design – схема, набросок; набрасывать, отмечать, маркировать.
ДИЗАЙН:
- цель, направленность сознания;
- план в уме того, что будет сделано;
- план строительства;
- предварительный набросок чего-либо.
ЭТАПЫ СОЗДАНИЯ САЙТА:
- Техническое задание.
- Структурирование информации.
- Графическое оформление.
- Верстка.
- Веб-мастеринг.
ПРИНЦИПЫ ВЕБ-ДИЗАЙНА:
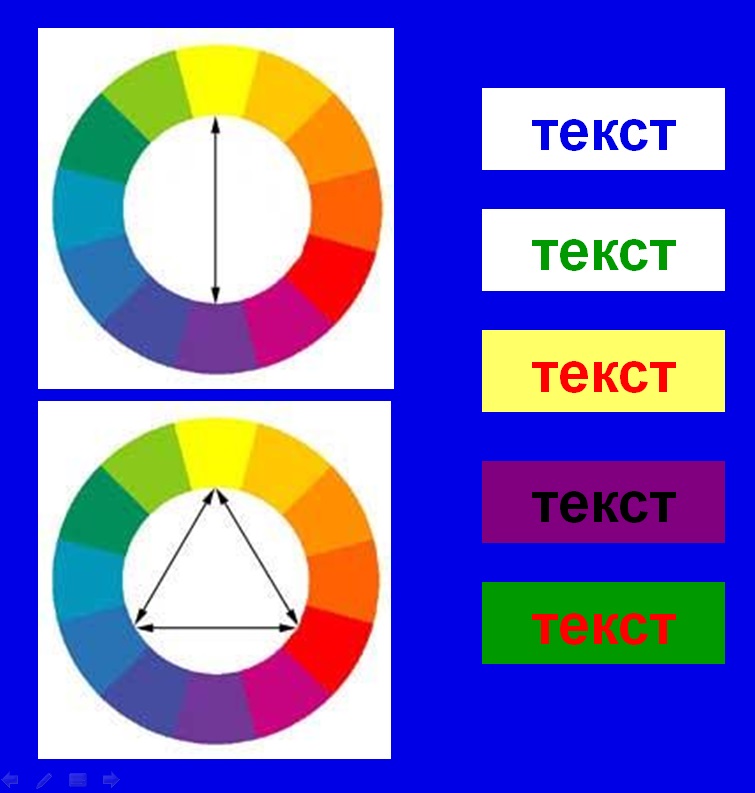
- Акцентирование.
- Констрастирование.
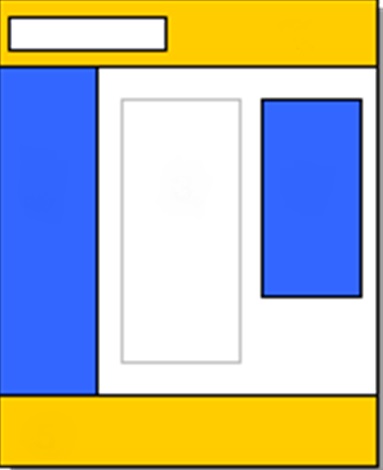
- Балансировка.
- Выравнивание
- Повторение.
- Удобство восприятия.
ТЕНДЕНЦИИ ВЕБ-ДИЗАЙНА
- Графическая реклама
- Автоматизация типовых процессов
- Инфографика
- Гамбургер-меню
- Иконки
- Леттеркастинг
- Пустая кнопка
- Отказ от стоковых фото
- Необычный ракурс на фото
- Карусель
- Самовоспроизводящееся аудио и видео
- Геометрические узоры
ТЕХНОЛОГИИ СОЗДАНИЯ ВЕБ-СТРАНИЦ















Юлия Сергеевна Пономарева