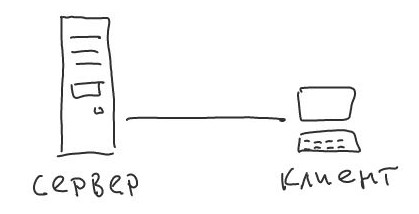
Серверное веб-программирование:
PHP
CGI
Perl
Phyton
Ruby
C, C++
многие другие языки и технологии
Клиентские веб-приложения (сценарии, клиентские скрипты):
JavaScript
Flash
…
Существует возможность совместного использования клиентских и серверных веб-приложений (технологии AJAX, WebSocket).
Язык JavaScript
http://ru.wikipedia.org/wiki/JavaScript
http://learn.javascript.ru/
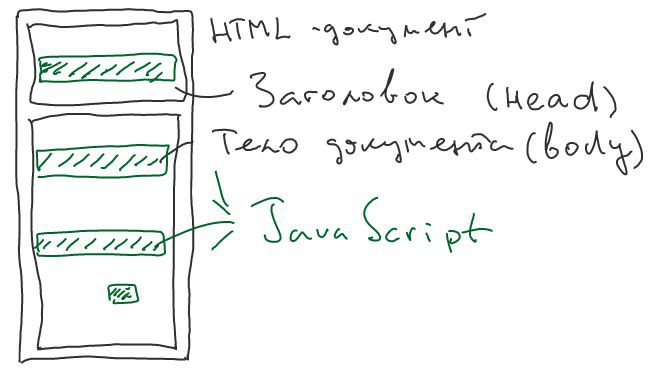
Оформление сценария JavaScript в документе HTML
<HTML>
<HEAD>
<TITLE>Hello, world!</TITLE>
</HEAD>
<BODY>
<H1>JavaScript Test</H1>
<SCRIPT LANGUAGE="JavaScript">
document.write("Hello, world!");
</SCRIPT>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE>Hello, world!</TITLE>
<SCRIPT LANGUAGE="JavaScript">
var szHelloMsg = "Hello, world!";
function printHello()
{
document.write(szHelloMsg);
}
</SCRIPT>
</HEAD>
<BODY>
<H1>JavaScript Test</H1>
<SCRIPT LANGUAGE="JavaScript">
printHello();
</SCRIPT>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE>Hello world!</TITLE>
</HEAD>
<BODY>
<H1>JavaScript Test</H1>
<A HREF="javascript:void(0);" onClick="alert('Hello, world!');">Select me!</A>
</BODY>
</HTML>
Подробнее о примерах: http://mif.vspu.ru/books/js/les1.html














Алексей Н. Сергеев